Accidental Better Plan
For more time than I'd like to admit to, I've worked to figure out how to configure my map layers so that they don't show up on load, or flash and then disappear with the scrollytelling/mapping library I'm using (scrollama+mapbox). So frustrating!
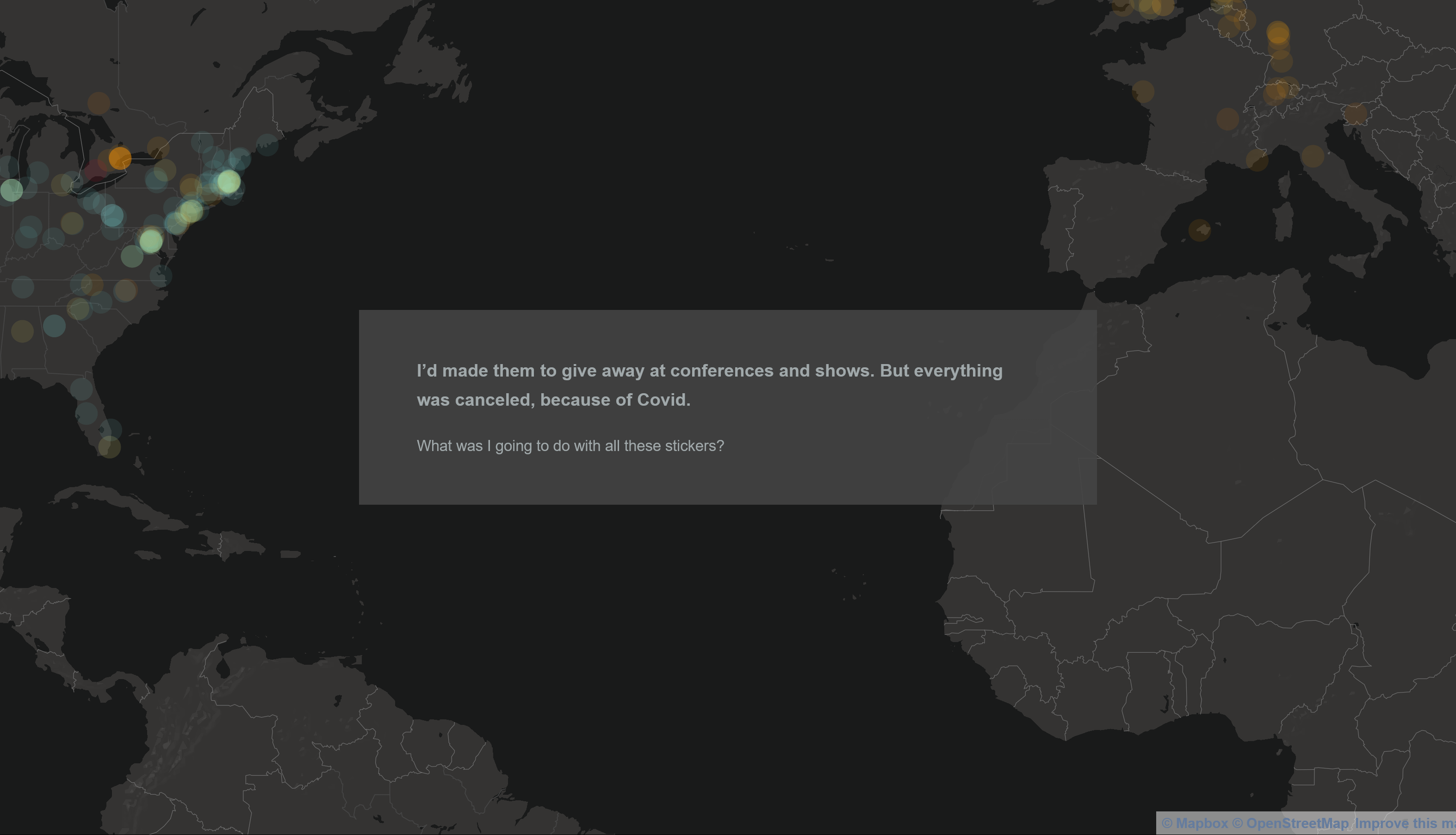
But today, I had an idea...what if I just load the map centered on the Atlantic ocean, so that none of my javascript created map layers are visible on load.
I've done a few experiments, and so far, I'm thinking that this has led me to a much better storytelling approach. On each scroll, we now zoom in a little more on the map with my layers shown and hidden, as I want them.
I still have to work on this, and improve it...but I think I'm on a much better track than spinning my wheels with library issues.


Get Stickers And Stamps
Stickers And Stamps
A Penpal Data-Art Project
| Status | In development |
| Category | Comic |
| Author | ArtAtomic |
| Tags | artgame, dataviz, Indie, mapbox, penpal, Story Rich, Tilemap |
More posts
- Fixed chart resizing on window-resizeAug 20, 2022
- Formatting Text in a Config.js fileAug 17, 2022
- New Version with New DataAug 14, 2022
- Data Practice for Stickers And Stamps projectJul 20, 2022
- Letting go...Jul 10, 2022
- 41,683 zip codes in the US Postal systemJul 09, 2022
- Recent participants are Doing a great job!May 18, 2022
- Updated Some TextApr 30, 2022