Formatting Text in a Config.js file
When I started this project , I knew I wanted to use a map...and to show the destinations of my letters on that map. And I wanted the map to change as the viewer scrolled down the page. So I ended up using mapbox and scrollama.
This made some things really easy, like 'flying' to different views of the map and changing zoom levels.
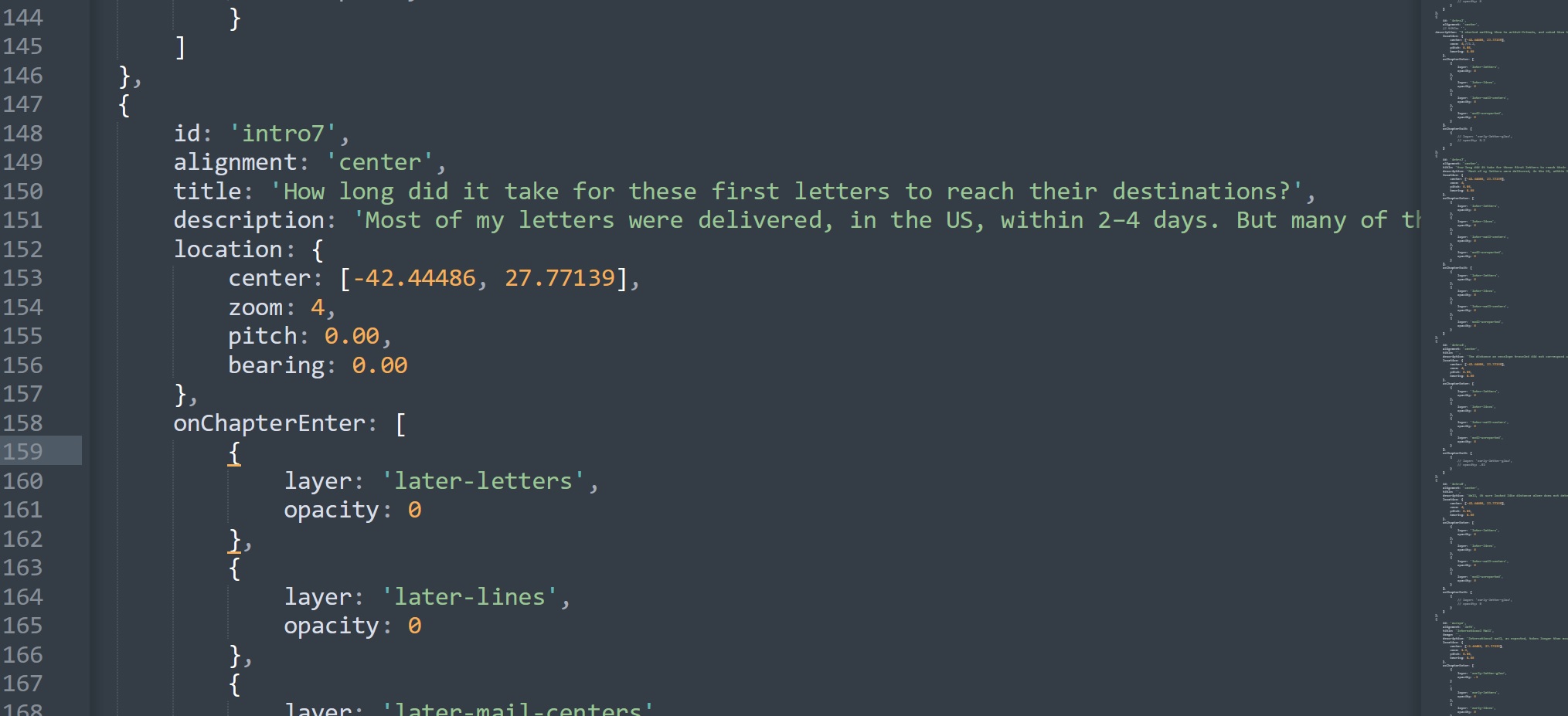
But it's made other things more awkward. Editing the text in the story is one of those awkward things. The actual text is in the 'config.js' file, and is a single-line text string. I can add in some html tags, but the whole string has to be on one line.
Eventually, if I stick with this approach, I may code up my own tool for generating a 'config.js' file. But for now, I'm stuck with this.

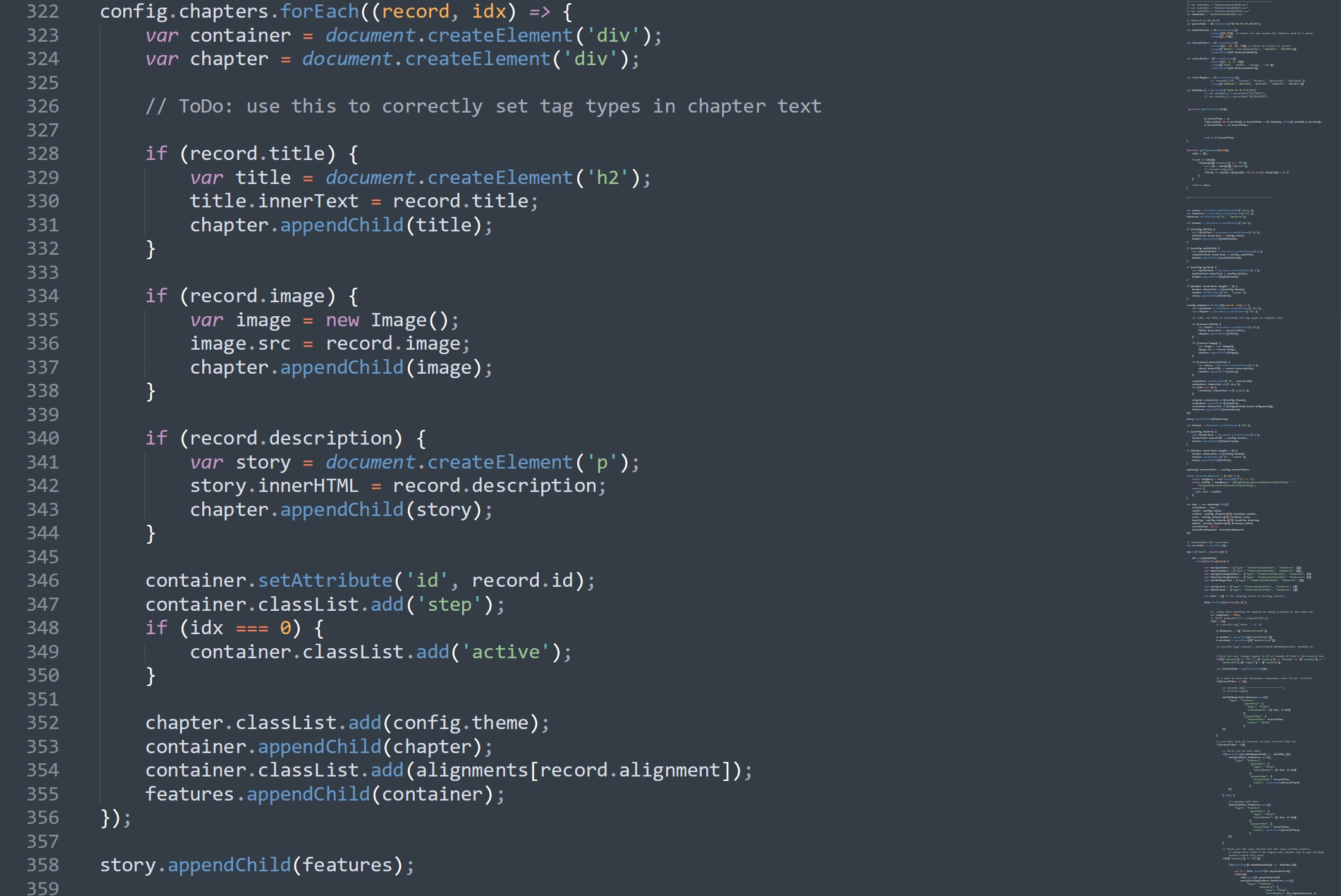
In the javascript in the 'index.html' file, there is code for creating html elements and appending them to the doc with the text. The example code (from the mapbox documentation) wraps the 'description' text in a <p> tag and appends it to the DOM. I'm experimented with wrapping it in <h4> tags, but decided on a <p> tag, and modified the CSS to make my text larger...I really should do this, as it's best practice and is also better for screen readers and accessibility.

Adding elements to the DOM is something I do for my additional carts. To add my non-map charts, I select the div by the chapter's id and append my chart's div to it.
Regardless, I hope that most of the text is better formatted now. But I'm still working on it...
Get Stickers And Stamps
Stickers And Stamps
A Penpal Data-Art Project
| Status | In development |
| Category | Comic |
| Author | ArtAtomic |
| Tags | artgame, dataviz, Indie, mapbox, penpal, Story Rich, Tilemap |
More posts
- Fixed chart resizing on window-resizeAug 20, 2022
- New Version with New DataAug 14, 2022
- Accidental Better PlanJul 27, 2022
- Data Practice for Stickers And Stamps projectJul 20, 2022
- Letting go...Jul 10, 2022
- 41,683 zip codes in the US Postal systemJul 09, 2022
- Recent participants are Doing a great job!May 18, 2022
- Updated Some TextApr 30, 2022